Highlight external links with favicons
Many sites like to apply distinct styling to their external links to let users know they will leave the site if they click on them. Wikipedia is a good example of this, using a blue box-arrow icon applied as a background image to links with the "external" class.
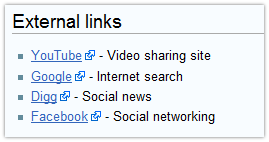
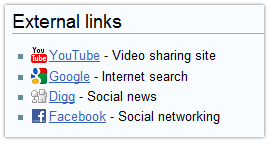
A slight more colourful approach would be to use the target website's favicon. This not only makes for an arguably more visually appealing design, but in certain circumstances, allows users to quickly see to which domain a link will probably take them:


External links styled with an icon (left) and with the target site's favicon (right)
This can be achieved using a few lines of JavaScript and Google's favicon cache. Google use this technique on some of their sites and as such keeps a cache of favicons as PNGs accessible by passing the domain as a parameter to the following url:
http://s2.googleusercontent.com/s2/favicons?domain_url=[DOMAIN]
So for example:
<img src="http://s2.googleusercontent.com/s2/favicons?domain_url=http%3A//semplicewebsites.com" width="16" height="16" alt="Favicon" />gives our favicon: . It also gives a nice fallback icon when a favicon isn't found:
The code
To being with we need our HTML...
<a href="http://www.google.com" class="external">Google</a>
... and some CSS rules...
a.external { padding-left: 18px; background: url('http://s2.googleusercontent.com/s2/favicons') left center no-repeat; }
This also defines the fall-back icon for when JavaScript is disabled.
Then we add our JavaScript. For this I will assume that you are using a JavaScript framework that allows you to select an element with a CSS selector. In this example I am using jQuery:
$('a.external').each(function() { var host = $(this)[0].host.replace(':80', ''); $(this)[0].style.backgroundImage = 'url("http://s2.googleusercontent.com/s2/favicons?domain_url=' + escape('http://' + host) + '")'; });
This code is added to the bottom of the page, or a page load event. ":80" is added to the a.host value by IE6, so this is removed as it unnecessary for searching the Google cache.
If you don't have the ability to mark all your external links with a class you can change your css selector to find them automatically:
$('a[href^=http]').each(function() { ... ... });
All scripts are Public Domain.

Comments
Thanks, super helpful! I just tucked mine into the template, and spit the url into the appropriate place. No CSS or JS necessary -- works great.
This script is what I just wanted! it works great!
But one problem: is that legal? as I tried this url < googleusercontent.com > and it was not found and I didn't found any link or resources telling that this is a public service that google provides for webmasters.
Thanks for your help.
Thanks - this is a great solution - exactly what I was looking for, except for one issue - I've specified a default image for all links via my CSS (as you've shown) but it seems that the script still replaces this with the default globe icon when there is no proper favicon.
Are you able to suggest a way of retaining my own image if there is not a proper favicon?
You'd probably have to fetch the images to your server then md5 the contents and compare it against the known md5 of the globe image.