Submitted by Ed on 18 January, 2010 - 10:30
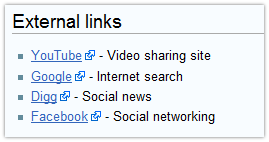
Many sites like to apply distinct styling to their external links to let users know they will leave the site if they click on them. Wikipedia is a good example of this, using a blue box-arrow icon applied as a background image to links with the "external" class.
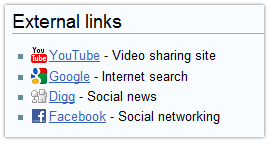
A slight more colourful approach would be to use the target website's favicon. This not only makes for an arguably more visually appealing design, but in certain circumstances, allows users to quickly see to which domain a link will probably take them:


External links styled with an icon (left) and with the target site's favicon (right)